转自:https://www.cnblogs.com/best/tag/Angular/
自定义服务
AngularJS在内置服务中提供了大量的功能,不过这些服务不一定能满足你的需求,你可以通过自定义服务解决。可以将服务看作一个或多个相关任务的一块可重用代码。
创建自定义服务有4种主要类型:value,constant,factory,service
1.2.1、创建value服务
定义单个值的简单服务,模块的配置阶段是不可以使用的。
module.value('key',{color:'blue',value:'17'})1.2.2、创建constant服务
也value服务一样,不过在模块的配置阶段是可以使和的。
module.value(“key”,”value”);
1.2.3、创建factory服务
提供了把功能实现到服务中的能力。
也可以把其它服务注入到factory中。

1.2.4、创建Service服务
factory是普通function,而service是一个构造器(constructor),这样Angular在调用service时会用new关键字,而调用factory时只是调用普通的function,所以factory可以返回任何东西,而service可以不返回
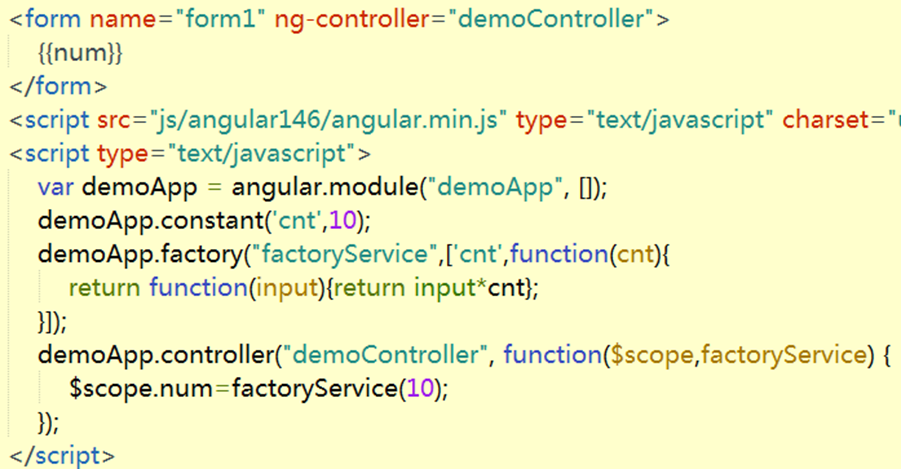
示例代码:
1 2 3 4 5 621 22 23 59 60服务 7 8 9 10
运行结果:
